보라코딩
자식 - 부모 component 통신 (상향식) 본문
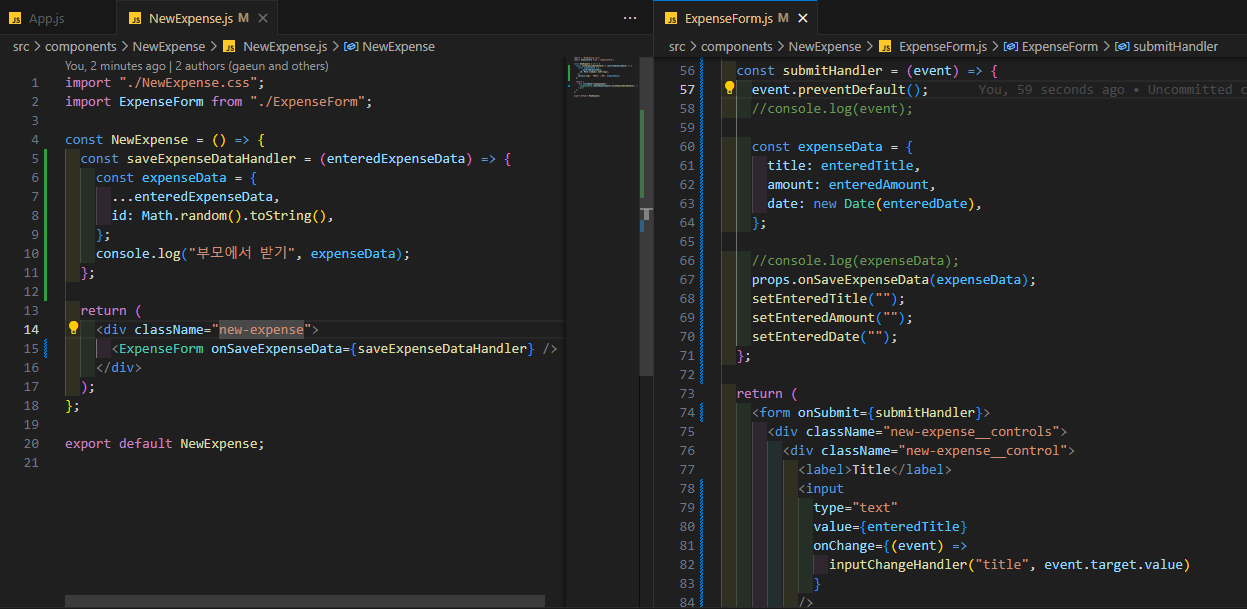
부모(NewExpense.js)에서 자식(ExpenseForm)으로
ExpenseForm onSaveExpenseData={saveExpenseDataHandler}
함수 전달하고
자식에서 props로 받는다.
자식에서
props.onSaveExpenseData(expenseData); // expenseData에는 form으로 전달한 데이터가 들어있다.
이러한 방식으로 부모에게 전달한다.
const submitHandler = (event) => {
event.preventDefault();
const expenseData = {
title: enteredTitle,
amount: enteredAmount,
date: new Date(enteredDate),
};
props.onSaveExpenseData(expenseData);
setEnteredTitle("");
setEnteredAmount("");
setEnteredDate("");
};
return (
<form onSubmit={submitHandler}> ... </form>);
부모는 함수에서 전달받은 데이터를 확인할 수 있다.
const NewExpense = () => {
const saveExpenseDataHandler = (enteredExpenseData) => {
const expenseData = {
...enteredExpenseData,
id: Math.random().toString(),
};
console.log("자식에게 받은 데이터 확인", expenseData);
};
return (
<div className="new-expense">
<ExpenseForm onSaveExpenseData={saveExpenseDataHandler} />
</div>
);
};
왼쪽이 부모 오른쪽이 자식

'코딩 > REACT' 카테고리의 다른 글
| 리액트훅 심플한 강의 (0) | 2023.10.10 |
|---|---|
| 리액트 글씨체 적용하기 (0) | 2023.10.04 |
| 리액트 공공데이터 API 가져오기 (0) | 2023.08.20 |
| useEffect() 함수 사용법 (0) | 2023.08.04 |
| concat, filter, map, slice, spread, 수정하기 (0) | 2023.08.03 |

