보라코딩
부트스트랩 carousel (회전목마, 슬라이드쇼) 본문
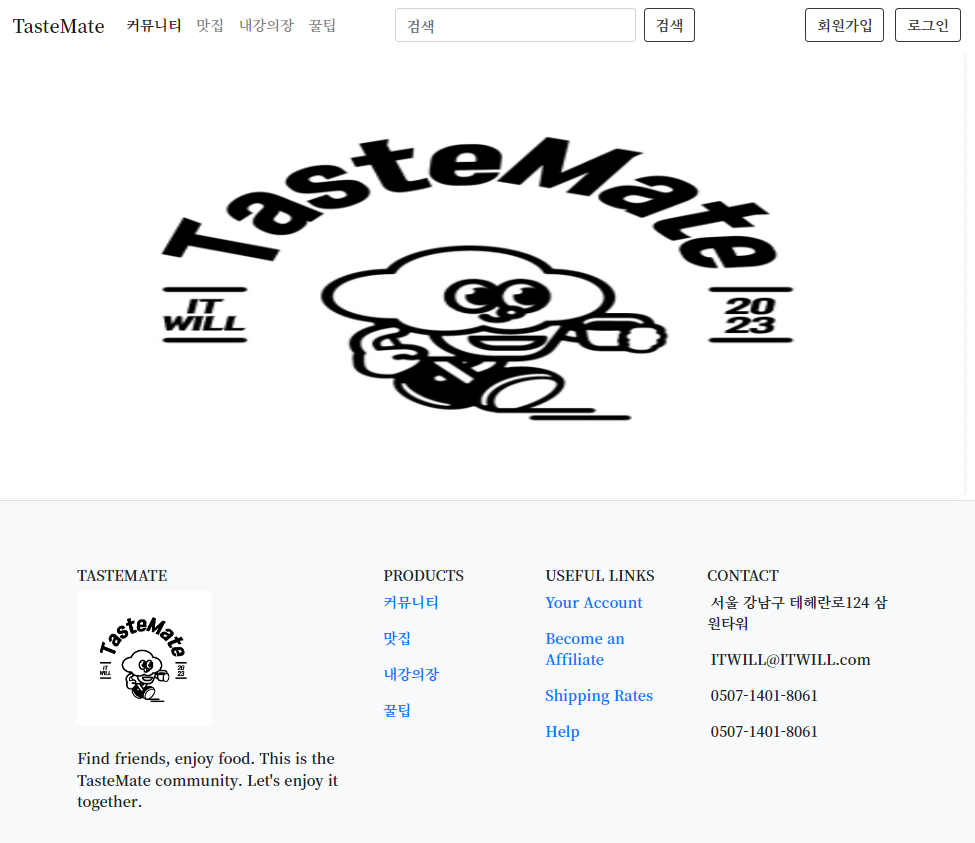
자동으로 화면이 슥슥 넘어가는 메인화면을 만들고 싶었다.
이 화면의 이름이 회전목마라는 것을 알게 되었다 ㅎㅎ
우리에겐 더 익숙한 단어인 슬라이드쇼
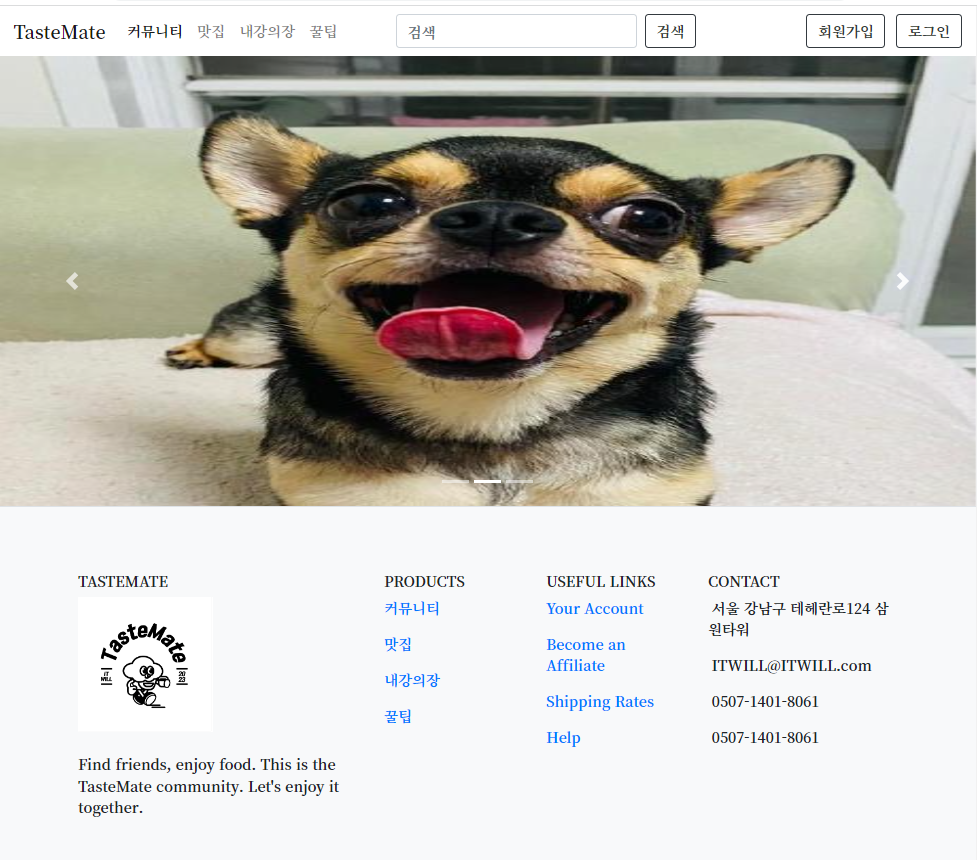
화면이 넘어가는 시간을 정할 수 있고
화살표를 눌러서 이동도 가능하다.
그림 하단의 바를 선택해서도 원하는 이미지 볼 수 있다.


<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
<!-- 추가적인 슬라이드들을 필요한 만큼 반복해서 추가합니다 -->
</ol>
<!-- Slides -->
<div class="carousel-inner">
<div class="carousel-item active">
<img th:src="@{/img/tastemate.jpg}" class="img-fluid img_size" />
</div>
<div class="carousel-item">
<img th:src="@{/img/sanchou123.jpeg}" class="img-fluid img_size" />
</div>
<div class="carousel-item">
<img th:src="@{/img/dog.jpeg}" class="img-fluid img_size" />
</div>
<!-- 추가적인 슬라이드들을 필요한 만큼 반복해서 추가합니다 -->
</div>
<!-- Controls -->
<a class="carousel-control-prev" href="#myCarousel" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">이전</span>
</a>
<a class="carousel-control-next" href="#myCarousel" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">다음</span>
</a>
</div>
<script>
$(document).ready(function(){
$('#myCarousel').carousel({
interval: 1000 // 이동 간격을 밀리초 단위로 설정합니다 (기본값은 5000 입니다)
});
});
</script>
'코딩 > Spring' 카테고리의 다른 글
| 스프링부트 시큐리티 (0) | 2023.06.05 |
|---|---|
| 하트 이모티콘 (+ 부트스트랩) (0) | 2023.06.02 |
| Day108_230601_페이징처리... 하........... (0) | 2023.06.01 |
| 별점 평가하는 화면 (부트스트랩 + 보라색 사용ㅎㅎ) (0) | 2023.05.31 |
| 거리순 기능 구현하기 (자바 거리 계산) (0) | 2023.05.31 |




