보라코딩
스프링 Ajax 쉬운 설명 본문
Ajax로 List형식으로 받아올때

@ResponseBody 해줘야함!!!


JSON으로 가져오나 데이터 무시하고 싶을때


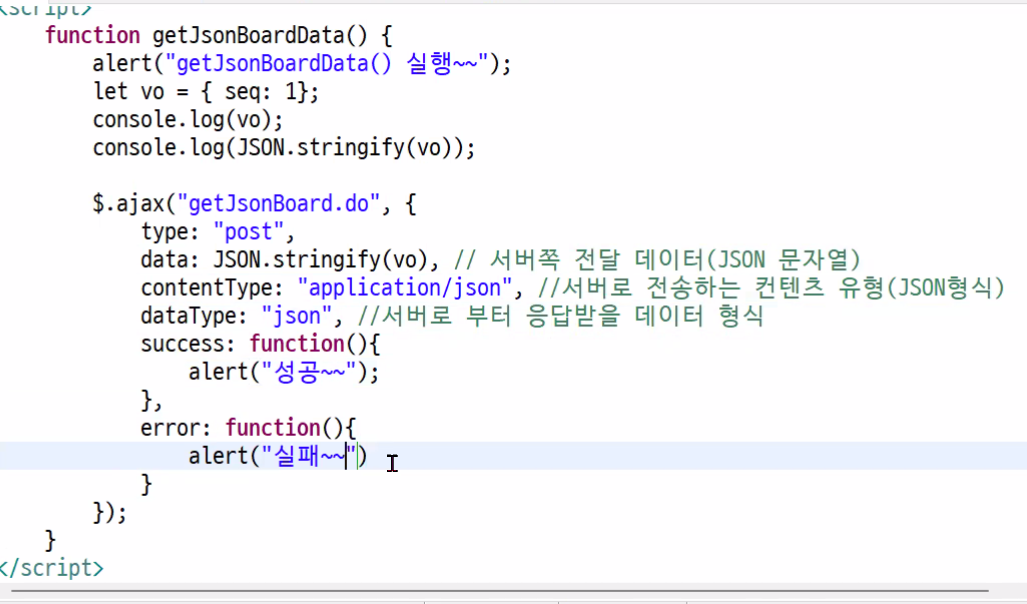
post 방식 사용하고 데이터 보내고 받기


AjaxController
package com.mystudy.spring;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.mystudy.domain.BoardVO;
import com.mystudy.service.BoardService;
@RestController
public class AjaxController {
@Autowired
private BoardService boardService;
@RequestMapping("/index")
public void index() {
}
@RequestMapping("/getJsonBaord.do")
//@ResponseBody
public BoardVO getAjaxBoard(){
Long bno = 3L;
BoardVO board = boardService.get(bno);
return board;
}
@RequestMapping(value= "/getJsonBaord2.do", method= RequestMethod.POST,
produces = "application/json; cahrset=UTF-8")
//@ResponseBody
public BoardVO getJsonBoard(@RequestBody BoardVO vo) {//post방식 전달
BoardVO board = boardService.get(vo.getBno());
return board;
}
}
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div>
<a href="javascript:getJsonBoardData();">
AJAX 시작!!!
</a>
</div>
<div>
<a href="javascript:getJsonBoardData2();">
AJAX 시작2!!!
</a>
</div>
<div id="dispData">
여기가 변경됨!!
</div>
<script>
function getJsonBoardData(){
alert("getJsonBoardData 실행");
$.ajax("getJsonBaord.do",{
type : "get",
dataType :"json",
success :function(respData){
alert("성공!");
console.log(respData);
let dispHtml = "<ul>";
/* $.each(respData, function(index, board){ */
dispHtml += "<li>";
dispHtml += respData.title + ", ";
dispHtml += respData.writer + ", ";
dispHtml += respData.content + ", ";
dispHtml += respData.regdate + ", ";
dispHtml += "</li>";
/* });*/
dispHtml += "<ul>";
$("#dispData").html(dispHtml);
console.log(dispHtml);
},
error : function(){
alert("실패ㅠㅜ");
}
});
}
function getJsonBoardData2(){
alert("getJsonBoardData2 실행");
let vo = {bno : 2};
$.ajax("getJsonBaord2.do",{
type : "post",
data : JSON.stringify(vo),
contentType : "application/json",
dataType :"json",
success :function(respData){
alert("성공!");
console.log(respData);
let dispHtml = "<ul>";
dispHtml += respData.title + ", ";
dispHtml += respData.writer + ", ";
dispHtml += respData.content + ", ";
dispHtml += respData.regdate;
dispHtml += "</ul>";
$("#dispData").html(dispHtml);
},
error : function(){
alert("실패ㅠㅜ");
}
});
}
</script>
</body>
</html>
'코딩 > Spring' 카테고리의 다른 글
| 스프링 시큐리티 자동 로그인(remember-me) (0) | 2023.05.17 |
|---|---|
| 스프링 시큐리티 커스텀 UserDetailsService 활용 (0) | 2023.05.17 |
| 스프링 UriComponentsBuilder를 이용한 링크 생성 (0) | 2023.05.16 |
| 스프링 검색처리 (0) | 2023.05.16 |
| 스프링 페이징처리 paging (0) | 2023.05.16 |


